안녕하세요. 꼬동입니다.
혹시 여러분들은 한글에 대해서 어떻게 생각하시나요.
저는 정말 한글에 대해서 너무 좋게 생각합니다.
표현력도 좋고, 이쁘고, 편하고 등등이 있죠.

근데, 개발하다 보면 한글이 문제가 되는 경우가 여럿 있는데요.
제가 이번에 들고온 이슈도 해당 한글이기에 생긴 문제입니다.
어떤 이슈일까요 ?

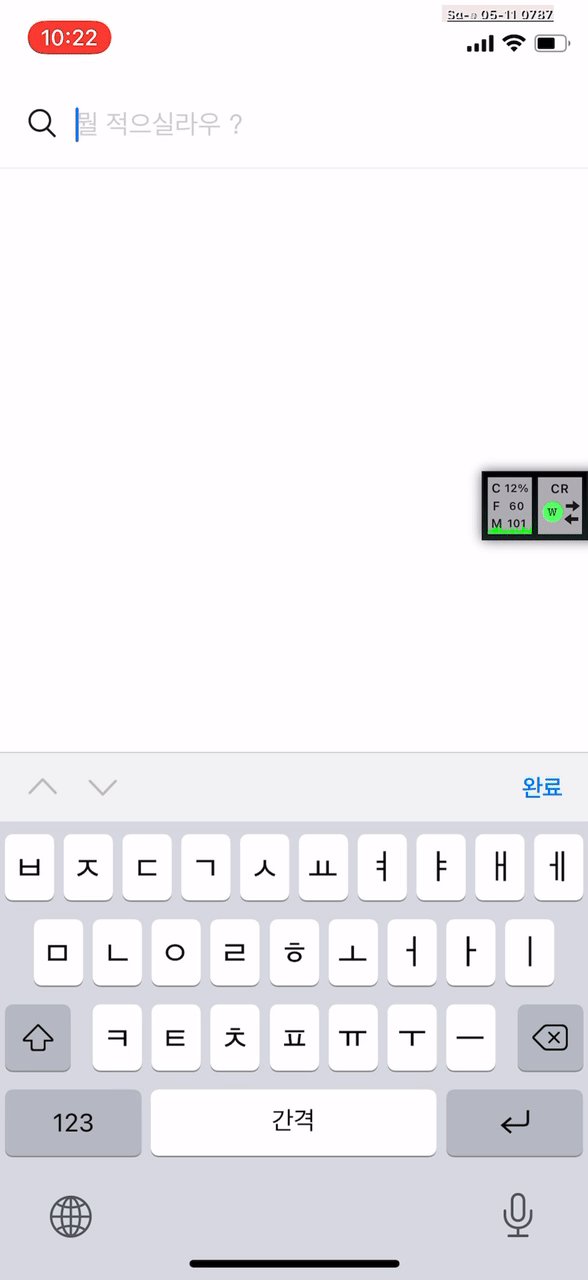
바로 위의 이슈입니다.
한글은 자음 모음으로 구성이 됩니다.
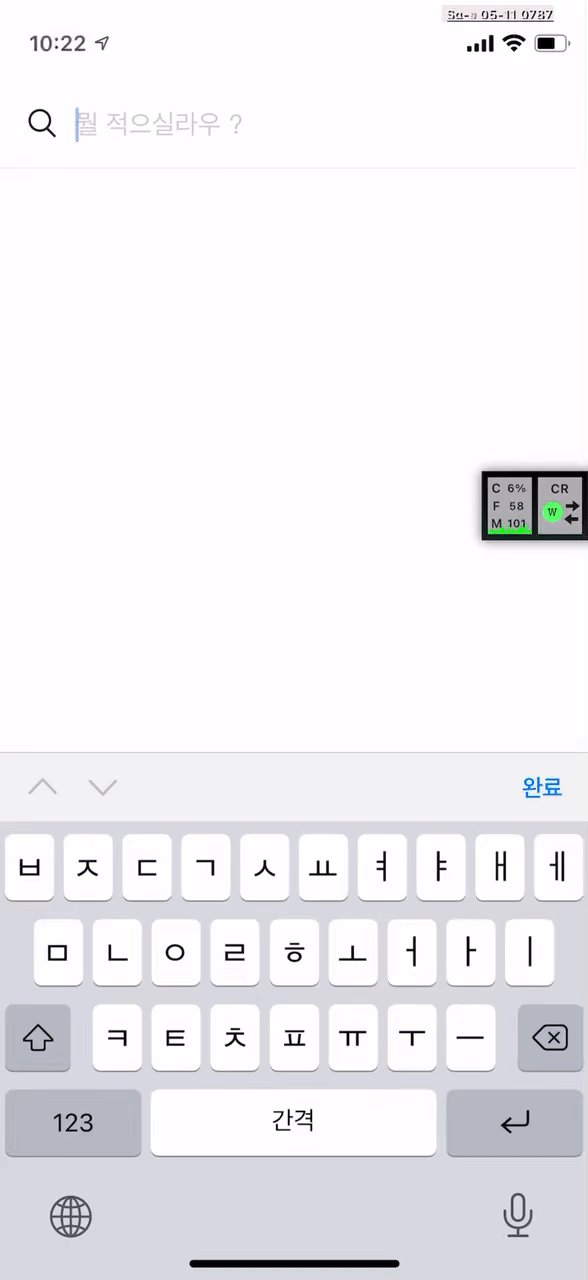
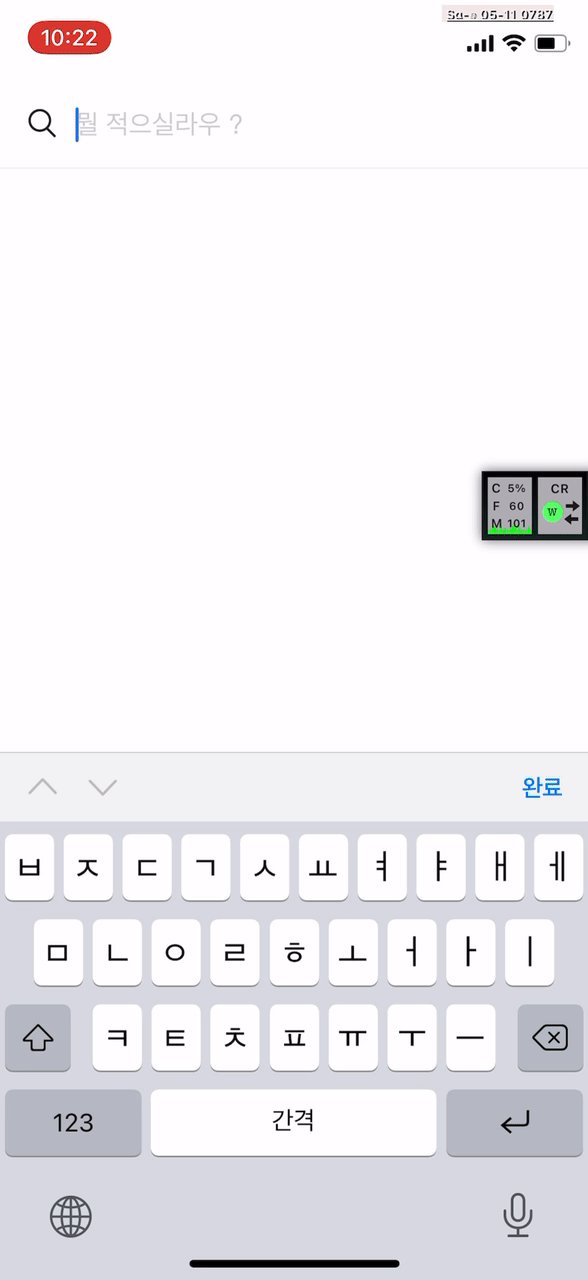
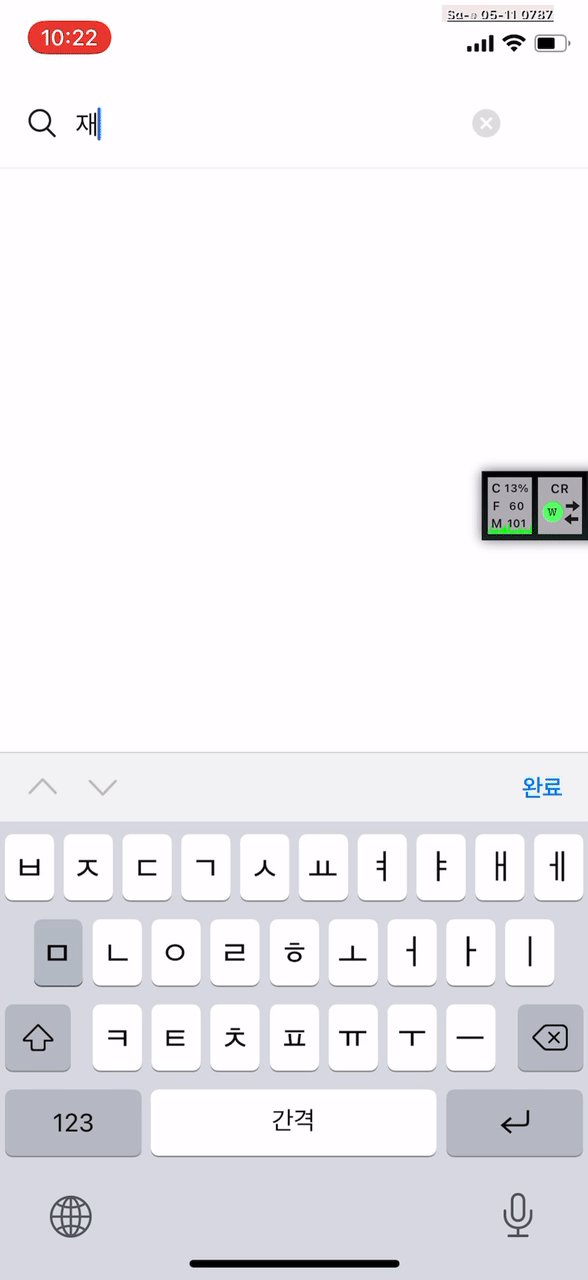
받침에 들어가는 자음이 들어갈 수 있는데,(개발에선 ㄹ이 되겠죠) 이를 넣지 않고, input 내의 값을 한꺼번에 비우면(위의 x 버튼), 자음을 넣을 준비를 한 iOS가 buffer에다 넣어놓은 값을 이용해서 이후의 글자에 영향을 끼치는 이슈입니다.
요게 신기하게 안드로이드에서는 안 이럽니다.
iOS에서만 발생하는데, 특히 13 이후로 발생한다고 하더라고요. 듣기론 utf-8 어쩌구 하면서 그렇다는데, 어찌됐건, 이를 이용하는 개발자들은 머리가 더 아파지는겁니다.

하지만, 개발자는 이러한 문제를 해결하는 직업
오늘 이 이슈를 해결해봅시다.
사실, 이런 문제는 간단하게 추상화된 buffer를 우리가 없앨 수 있다면, 해결되지 않을까에서 생각을 시작해보았습니다.
그렇다면, 도대체 현재의 기능을 유지하고, buffer만 없앨 수 있을 것인가 !!!
를 생각해본다면, 결국 하나의 buffer는 하나의 인풋값에서만 유지되지 않을까에 도달했죠.
왜냐면, 하나의 인풋 값을 위한 buffer가 다른 인풋값에 영향을 미친다면, 독립적인 서로의 input 값이 영향을 미치는거니까요.
iOS 개발자들도 그렇게 멍청하진 않겠죠.
그래서 확인을 해보았습니다.

보시면 두 개의 input 사이에서 와리가리(?)를 진행했습니다.
그리고, 이전과 같은 이슈가 발생하지 않았습니다.
오예 !!

자 그럼, 이를 이용해봅시다.
저기 있는 이용 당하는 인풋은 사실 필요가 없습니다. 그러니 숨기도록 하고, JS를 이용해서 커서를 와리가리(?)를 합시다. (focus 메소드로요)
@Component({...})
export class ... {
constructor(@Inject(DOCUMENT) private doc: any, ...) {...}
@ViewChild('inp')
inp: ElementRef;
deleteAll(): void {
const hiddenInp = document.createElement('input');
hiddenInp.setAttribute('type', 'text');
// 알아서 숨기시구...
this.doc.body.prepend(hiddenInp);
hiddenInp.focus();
window.setTimeout(() => {
this.inp.nativeElement.focus();
hiddenInp.remove();
}, 0);
}
}
보시면, setTimeout을 이용해서, 해당 커서가 확보되게 만들었고, 그 후 사용했던 inp를 삭제하면서 문제를 해결했습니다.
그렇다면 결과는 어떻게 될까요 ?

오예 !!!
너무 깔끔하죠?
이런식으로 iOS 13 한글 문제를 해결했습니다.
아니 근데 애초에 이걸 왜 내가 해결하고 있냐고 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
뭐하냐 애플 !!!!!!!!!!!!!!!!!!
그래도 사랑해요 애플
신제품 많이 내줘요
다 살게요
제발요

이상 iOS 13 한글 buffer 문제였습니다.
'Web + APP > Angular' 카테고리의 다른 글
| Angular : 같은 URL에서 Refetch data (2) | 2021.10.17 |
|---|---|
| Renderer2 in Angular 12 (Why not ElementRef ?) (0) | 2021.09.25 |
| Angular Flex-Layout using MediaObserver (2) | 2021.08.28 |
| RxJS 구독해제 패턴 심화편 (3) | 2021.06.26 |
| Async Pipe 뜯어먹기 (4) | 2021.05.30 |



